Сучасний інтернет-простір вимагає від веб-сайтів більшої адаптивності, особливо в умовах зростаючої популярності використання гаджетів. Вміння «підлаштовуватися» стає все більш важливим. Адже користувачі відвідують сайти з різних гаджетів — від настільних комп'ютерів до смартфонів.

Давайте розглянемо, чому ж так важливий адаптивний дизайн. А також розберемося у тому як його ефективно впровадити для забезпечення дружньої взаємодії з мобільними пристроями.
1. Широке охоплення: орієнтуємося на користувачів різних пристроїв
Важливість адаптивного дизайну полягає в тому, що він дозволяє вашому сайту виглядати та працювати оптимально на будь-якому пристрої. Ви не повинні обмежуватися традиційним оформленням. Адже воно може бути незручним для малих екранів смартфонів.
2. Вплив на SEO: підвищуємо позиції в пошукових системах
Пошукові системи, такі як Google, віддають перевагу адаптивним вебсайтам. Ці ресурси завжди розташовані вище конкурентів у результатах запитів. Це допомагає покращити видимість вашого сайту та залучити більше відвідувачів.
3. Покращення взаємодії: думаємо про зручність користувачів
Адаптивний дизайн робить ваш вебсайт більш зручним для користувачів мобільних пристроїв. Він покращує швидкість завантаження сторінок, забезпечує простоту навігації та легкість використання.
4. Оптимізація контенту: перевіряємо адаптивність для різних екранів
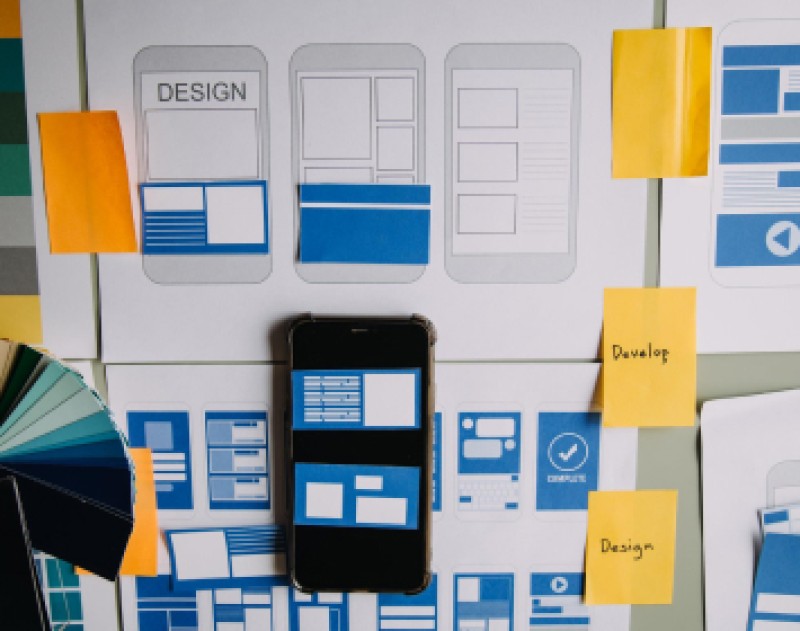
Важливим етапом є оптимізація контенту під різні розміри екранів. Ви повинні забезпечити чітке читання тексту, зручний перегляд зображень та інших мультимедійних елементів.
5. Тестування та корекції: адаптуємо сайт до різних пристроїв
Перевіряйте ваш вебсайт на різних пристроях та розмірах екранів, виявляючи можливі проблеми та недоліки. Ретельне тестування допоможе вам забезпечити максимально зручний досвід користувачам.

Адаптивний дизайн — це не просто новітній тренд, а необхідний елемент для успішності вебсайту. Підтримуючи дружелюбність для мобільних пристроїв ви забезпечуєте високу якість взаємодії з користувачами, незалежно від їх гаджетів. А ми з задоволенням вам у цьому допоможемо.